大家好,今天原本要繼續介紹昨天不安全的直接物件參考的挑戰,但不知道為什麼,我的每台電腦都無法正常執行當中的關卡,但又沒時間看錯誤在哪裡了,只好先跳到下一個遺失功能層級的存取控制 (Missing Function Level Access Control)課程來介紹。
遺失功能層級的存取控制指的是,功能本身就會有洩漏資訊的風險,跟昨天介紹的不安全的直接物件參考不大相同,遺失功能層級的存取控制並不需要使用者輸入任何資訊,自己就會把不應該暴露出來的資料抖出來啦!(σ゚∀゚)σ..:*☆
接下來就進到第2步的練習吧,在這一步的練習中,要告訴各位一個概念,也就是大家寫網頁的時候,可時候可能貪圖方便,會把一些使用者不常用的功能,或是想隱藏起來的資訊單純用HTML、CSS或Javascript來把它隱藏起來,例如下面這兩段程式碼:
<input type="hidden" id="secret_num" name=" secret_num " value="C8763">
<div style="display: none; "> Secret content </div>
這種方式並無法真正將內容隱藏起來,因為這些語法都是可以從瀏覽器端直接進行修改的,使用者只有在瀏覽器端利用開發者工具等,就可以把這些隱藏的資訊顯示出來。

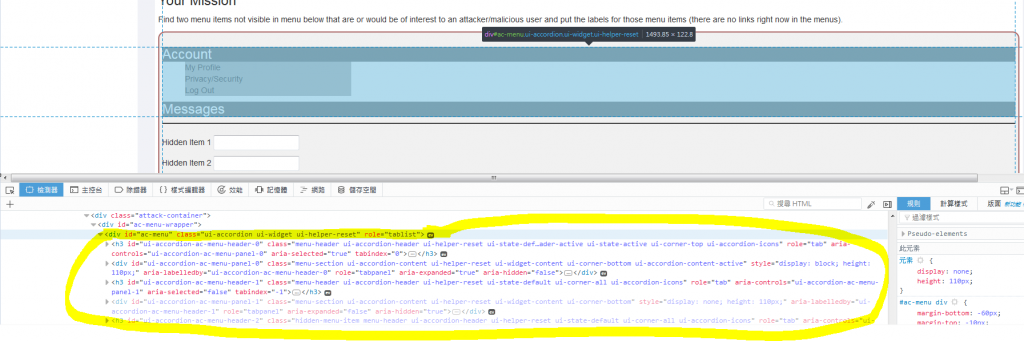
這一題就是想提醒這樣的觀念,並要求我們找到隱藏的兩個Menu項目是什麼,因此我們利用瀏覽器的開發者工具,此工具通常按F12就可以開啟,並觀察目標區塊內容。

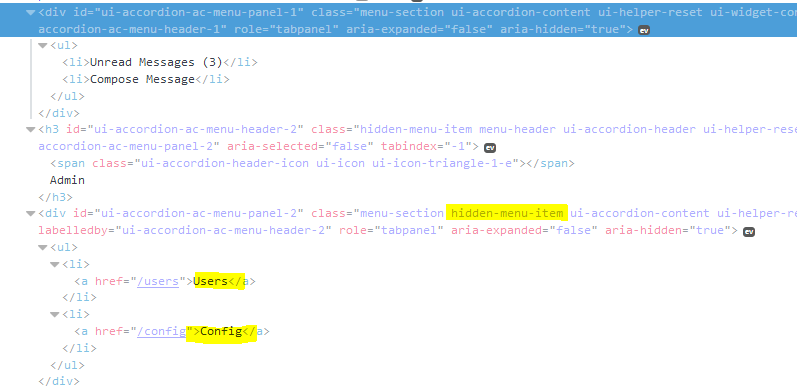
從裡面發現了幾個隱藏起來的項目,而根據題目要求,打開類別名稱含有「hidden-menu-item」的區塊,接著就找到兩個被隱藏起來的值啦,也就是「Users」跟「Config」。

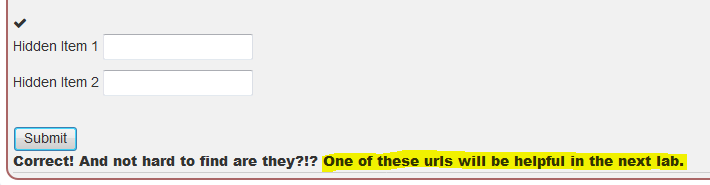
再把這兩個值輸入答案欄位後就通過這關囉!這邊注意一下,恭喜的訊息有提醒這題的內容在下一個挑戰也會用到,所以我們先把這頁放著不要關掉。

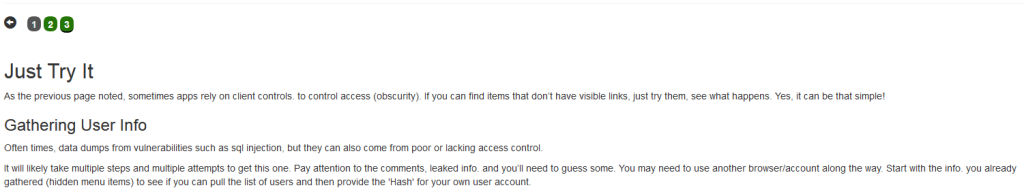
馬上進到第3步的挑戰題,在這一題裡,我們要想辦法利用上一題找到的隱藏連結,並找出目前登入Webgoat這個使用者的Hash值是多少。

根據線索,我們要先連到上一題的隱藏連結試試看,也就是「http://localhost:8080/WebGoat/Users 」及「http://localhost:8080/WebGoat/Config 」。
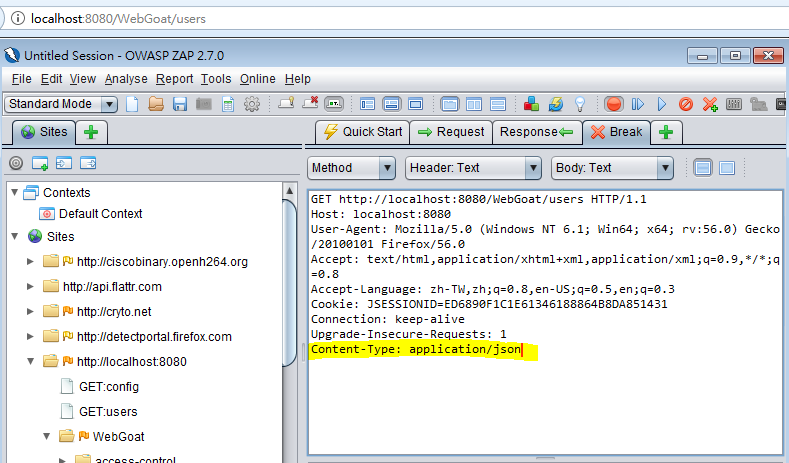
先用猜的大概也知道,我們要的答案會是在Users這頁裡,因此我們根據題目的提示(按頁面上方的Show hints可以看到),先用ZAP攔截HTTP請求,再把Content-Type改為application/json後送出。

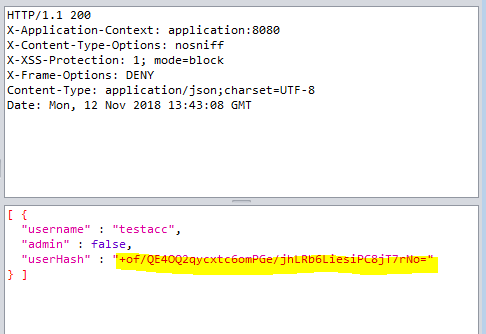
接著我們發現伺服器吐回來系統的使用者列表及其Hash值,因為我的WebGoat就只有建一個帳號,所以只有一組值,如果你有多組值的話,記得這題的答案是要你現在登入使用那組帳號的Hash值喔。

把Hash值輸入送出後就順利過關啦~

那今天的文章就介紹到這邊啦,這些問題都是網頁開發者多少都會粗心沒注意到的,也請大家多加小心囉!
